
外贸网站表格设计展示样式功能升级
通常网站表单的内容是产品的特征和参数,传达的价值比较大,所以做好对于提升网站页面优化质量很有帮助,为提升用户体验,老船长升级了表单的样式代码,让用户更加容易获取到表格的信息。

快捷导航
船长网站表格设计功能如下:
- 1. 列数如果过多,超过页面内容,底部会自动出现横向滑动块;
- 2. 如果表格超过页面66%,右侧会自动出现上下滑动块;
- 3. 表格奇偶行显示不同背景颜色样式;
- 4. 如果表格超过页面66%,右侧会自动出现上下滑动块;
- 5. 手机端自适应体验更好,上下左右滑动展示;
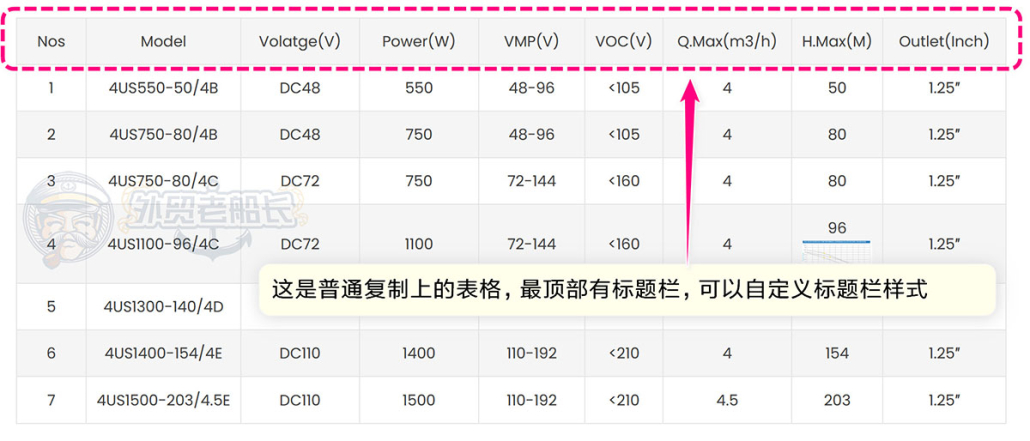
- 6. 可以自定义表格标题栏,包含背景及文字颜色;
- 7. 当产生上下滑动的时候,表格标题栏会默认浮动在最上方;
升级后的表格如何使用:
从Excel里面复制到后台文本编辑里面即可。
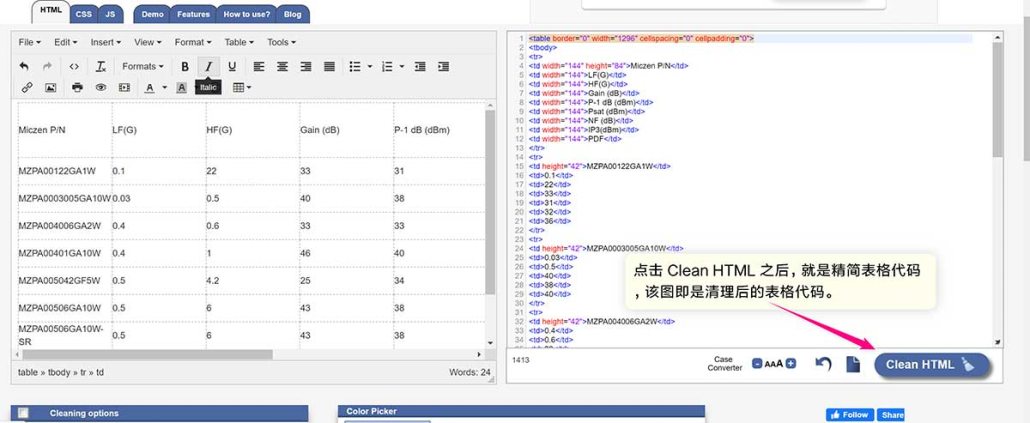
需要注意清理表格样式,因为如果从Excel直接复制表格,会自带Excel的代码样式,导致页面排版不收控制,所以需要通过 Clean HTML 平台进行表格代码精简。
表格CSS代码精简方法:
将表格复制到HTML Cleaner 工具精简表格代码:https://html-cleaner.com
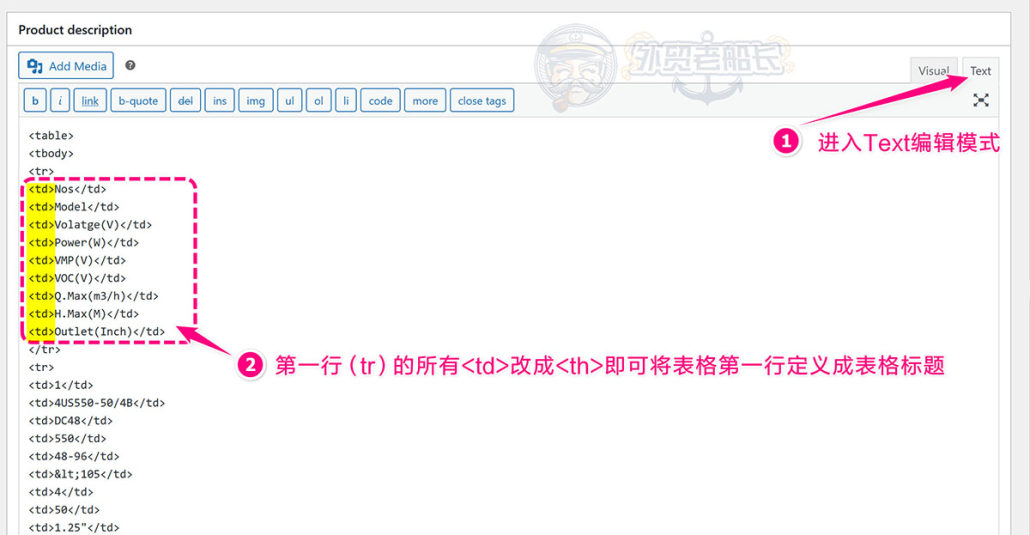
如何设置表格的标题?
如果表格有标题行,可以手动将表格设置标题行,设置方法是进入 text 编辑模式,将第一行的<td>标签改成<th>即可。
注意在复制表格到网站之前,务必进行上面操作的“代码精简”。
a. 顶部栏目可以作为表格标题
b. 进入Text模式,手动将第一个 tr 里的 td 改成 th
c. 修改完成后表格标题会自动加载预设样式
如果标题栏目的字体和背景色需要调整,跟老船长技术团队联系即可。
相关文章阅读
老船长网络科技
专注外贸独立站定制设计和谷歌SEO优化超过10年,与客户直接对接,细致深入沟通网站内容和技术。效果超过客户预期!
可能是国内推荐比例最高的外贸建站服务商。
- 提供全面的网站素材文档
- 长尾关键词挖掘及布局
- 100%定制营销网站设计
- 全面细致的站内SEO优化
- 上线后的网站运营指导培训
- 长期免费的运营技术支持
联系我们
- 电话:18766536882 (微信)
- QQ:1216822115

添加老船长微信

外贸新航路公众号