第一节:分类页面的建立及SEO优化
分类页面新建布局大致分为以下5个步骤:
- 在左侧Portfolio Item栏下面的Portfolio Categories添加建立新的产品分类;
- 在左侧Page栏新建产品分类页面;
- 在产品分类页面调用Portfolio Grid(产品分类)模块,选择展示对应的产品分类并设置参数;
- 分类页面的优化;
- 在左侧Appearance栏下面的Menu中添加我们的产品分类页面;
下面我就详细介绍下如何去进行操作:
1.Portfolio Category的建立
分类页面建立之前我们需要先将产品的分类建立好,从属关系要明确,比如新建的分类属于哪个大的分类下面就选中相应大类,在下面会详细讲解到。
产品分类建立的步骤具体如下:
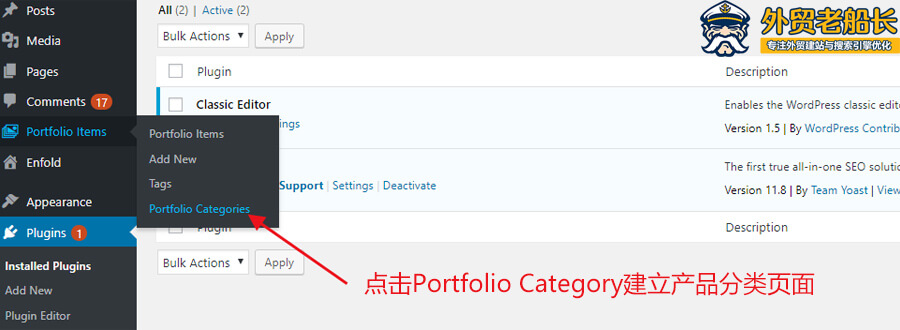
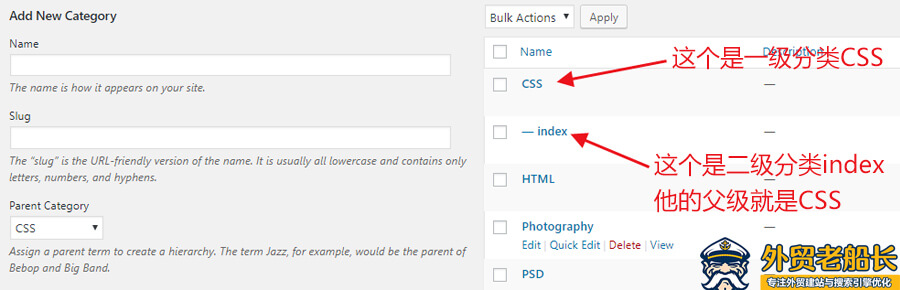
(1)点击左侧Portfolio Items下的Portfolio Categories

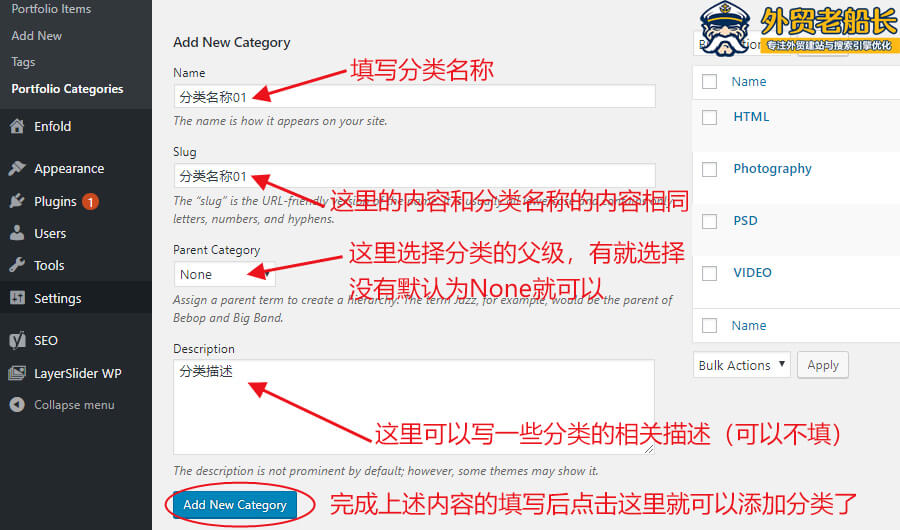
(2)填写内容建立分类这里建议分类要一级一级的建立,这样方便在建立二级分类的时候父级的选择

分类建立之后好就如图中所示CSS是一级分类 index是二级分类

到这一步我们的分类就建立好了
2.分类页面的的建立和优化
具体步骤如下所示:
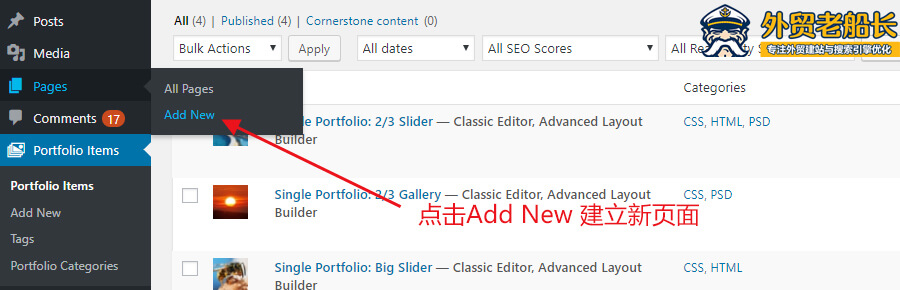
(1)点击左侧Page栏下的Add New建立一个新的页面:

(2)填写页面名称并点击Advanced Layout Editor进入高级编辑:

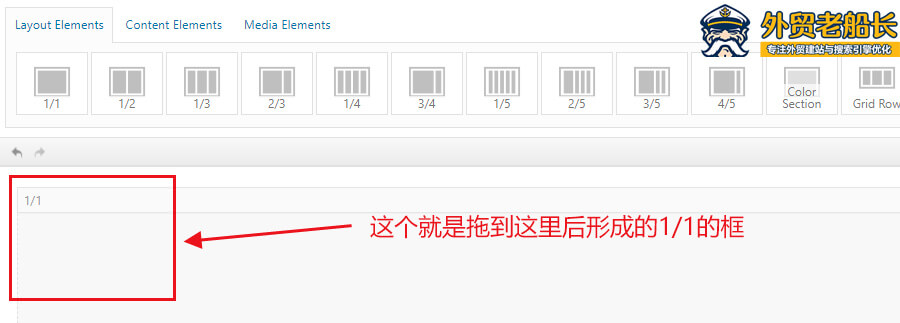
(3)在上方Layout Elements下面1/1的框拖到箭头所指的地方(页面内容区域)

拖到箭头所指的地方就会在这里形成一个1/1的框如图所示:

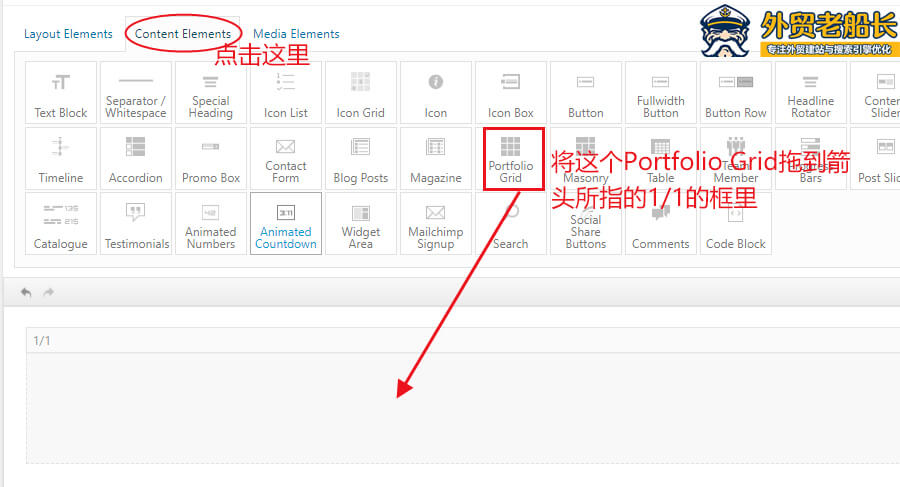
(4)点击Content Elements,并将Portfolio Grid(产品分类模块)拖到箭头所指的1/1的框里

拖进去以后就会在1/1的框里形成一个Portfolio Grid如图所示

(5)点击Portfolio Grid进入Portfolio Grid的编辑页面

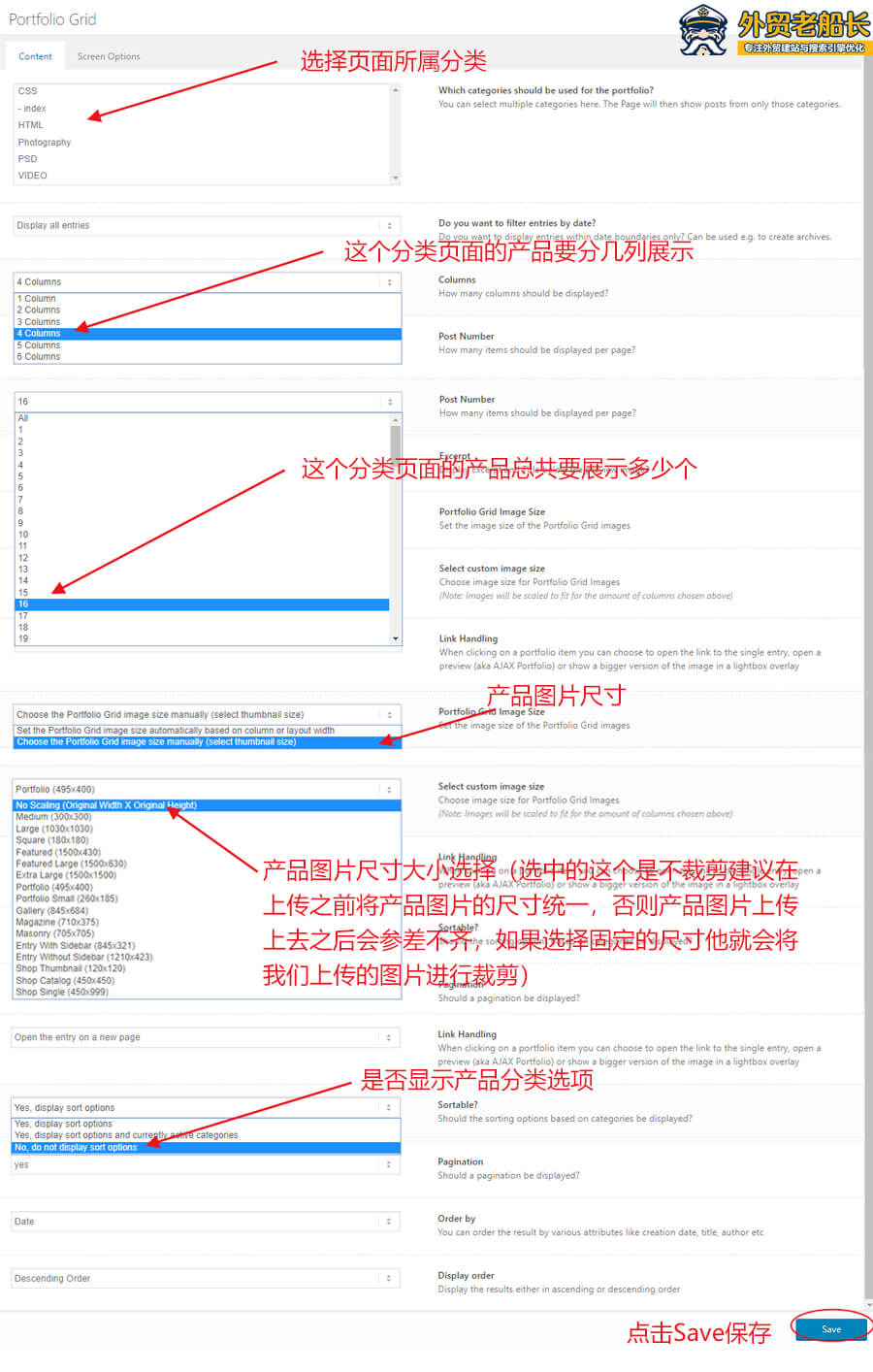
(6)编辑Portfolio Grid的参数信息:
我们在这里选择调用之前建立好的产品分类,并且进行参数设置,包括:选择展示的分类,产品列数,产品数量和产品展示图尺寸等等。

3.分类页面的SEO优化设置
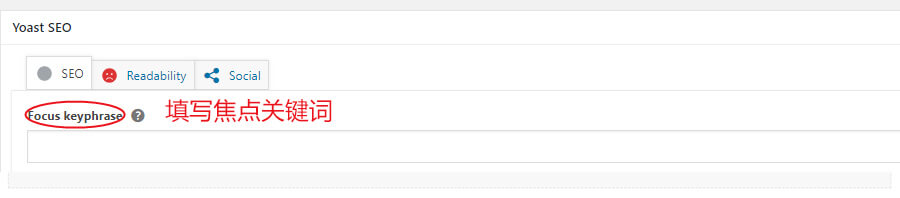
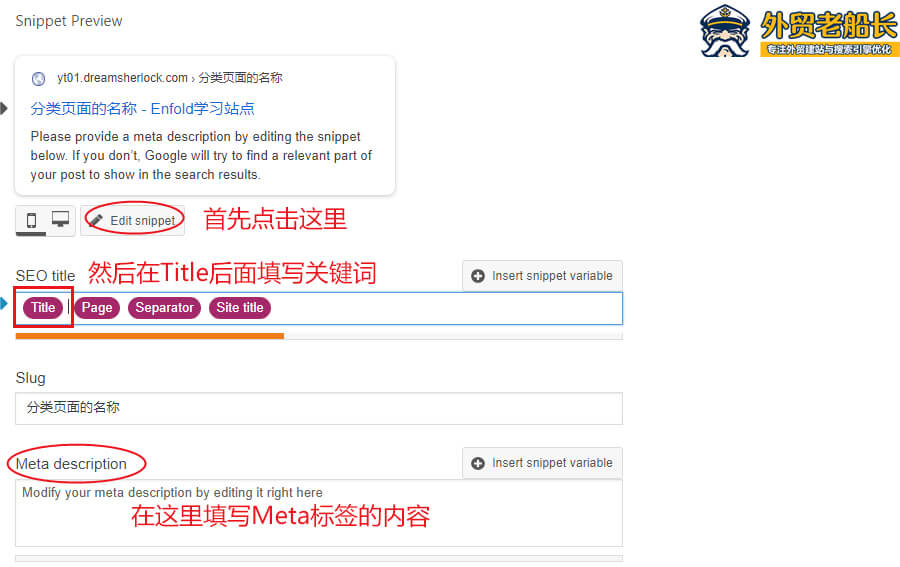
设置焦点关键词(Focus Keyphrase)
焦点关键字就是页面主要主要关键词,通常就是分类页面的名称。

标题优化设置
①分类标题优化:展示在Google搜索结果的标题部分
●标题字数:Google通常显示55-65个字符,外贸老船长建议标题控制在60个字符左右,超出字符Google会隐藏后面的文字,用户阅读体验不好。
●标题定制建议:
产品分类名称,分类相关拓展词(客户搜索此分类产品的其他相关词),China Suppliers-网站品牌名
产品分类名称 China Suppliers & Manufacturers – 网站品牌名
②首页Description(Meta标签设置)优化:展示搜索结果的底部网站页面简介
●描述字数:Google通常显示155~165个字符,外贸老船长建议控制在150个字符左右,重要内容要在前面120个字符展示出来超出的部分同样Google会隐藏后面的内容,影响客户阅读。
●描述的建议:可以写此分类产品的简介还有主推的几款产品,最后加上联系邮箱。
分类页面关键词优化:通常在分类页面中添加
③分类页关键词内容设置:将分类词和拓展词做成H1,H2标签,分类页面下方的产品名称是H3标签。
在页面管理底部有Keywords位置将网站的产品大类关键词写入,或者是行业关键词。

此部分在搜索引擎的搜索结果中会进行对应的展示,下图是案例展示:

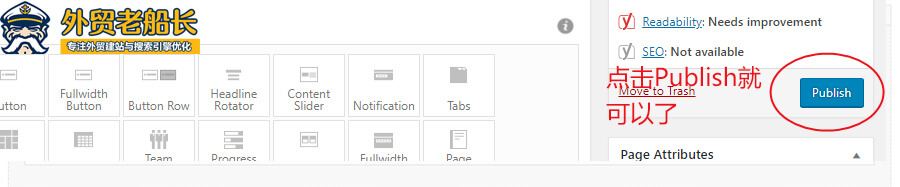
(8)以上我们就把分类页面建立好了,点击上方右侧Publish进行发布

4.分类页面在网站前台显示
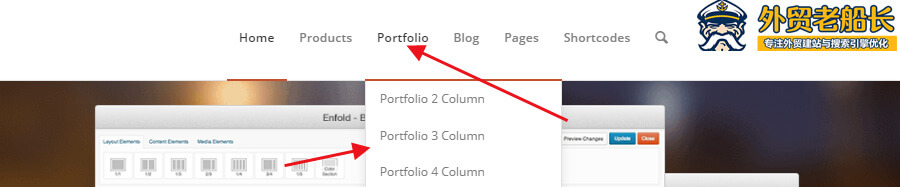
到现在为止我们分类页面的建立以及优化就设置好了,但是现在我们在前台的导航菜单那里还看不到我们建立的页面,我们需要在主导航,侧边栏和底部Footer栏看到我们的分类页面,
如图中所示,当鼠标经过后,会显示下拉菜单,在下拉菜单里可以看到我们建立的分类页面

具体操作步骤如下:
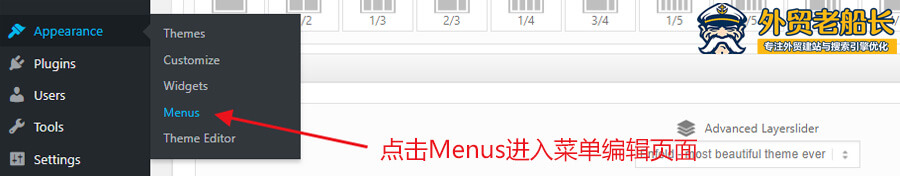
(1)点击左侧Appearances中的Menus进入菜单编辑页面

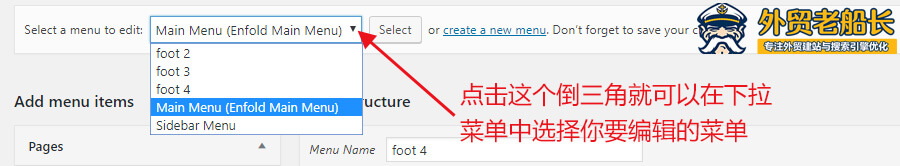
(2)选择你要编辑的菜单在这里要说明一下Main Menu是主菜单,也就是我们网站一开始在顶部的菜单,Slidebar Menu是侧边栏菜单,foot2,foot3, foot4分别对应的是底部菜单的第二列第三列和第四列,如果我们想在主菜单里看见我们建立的页面,就修改主菜单(Primary Menu),想在侧边栏菜单看到就修改侧边栏菜单(Sidebar Menu),下面我们以修改主菜单为例讲一下,在下拉菜单中选中Main Menu然后点击Select就可以选中我们的主菜单

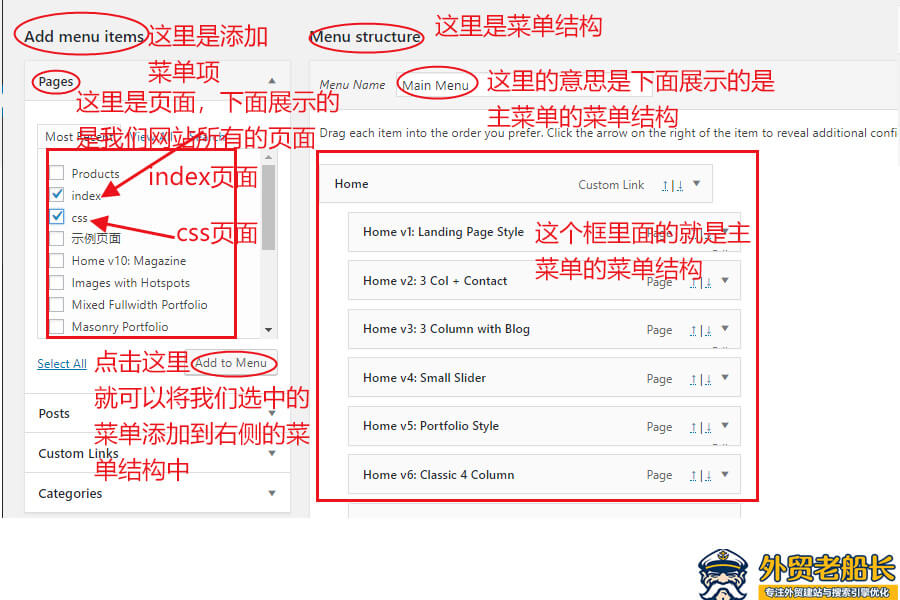
(3)下图所示举例我们要将CSS页面以及index页面添加到主菜单,我们就要找到这两个页面,以及主菜单,在上一步中我们已经找到了主菜单,现在我们需要找到CSS以及index

根据上述图中的解释,我们就很容易找到我们的CSS页面以及index页面了选中他们,点击Add To Menu,添加到右侧的菜单结构中,在菜单结构的底部我们就可以看到这两个页面了。

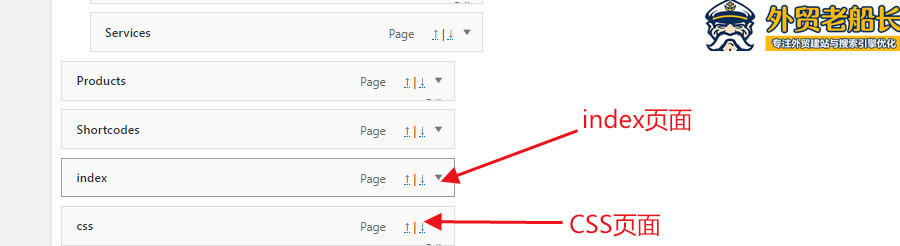
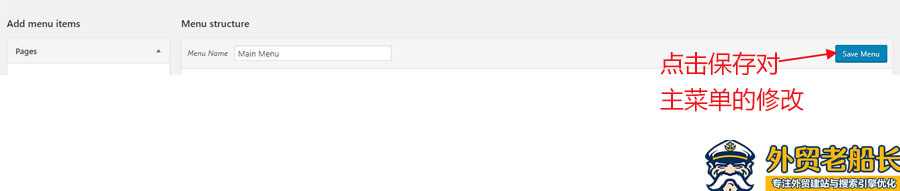
(4)现在我们可以看到index页面以及CSS页面了,点击Save Menu保存就可以在前台看到了。

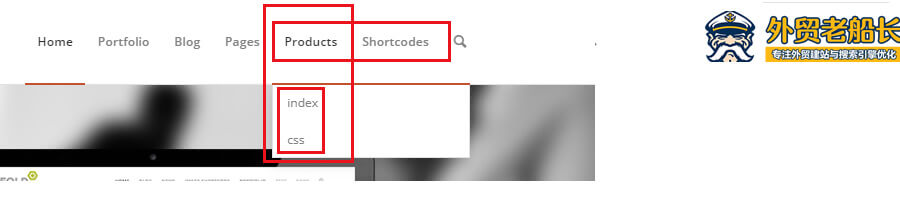
保存之后我们去前台看看是否有我们刚刚添加的index以及CSS

在前台我们可以看到index以及CSS页面已经显示在主菜单了,但是却不是我们想要的效果,我们是想让index以及CSS显示在Products的下拉菜单中而不是和Products显示在同一行上,接下来我们怎么做才能实现这种效果呢?
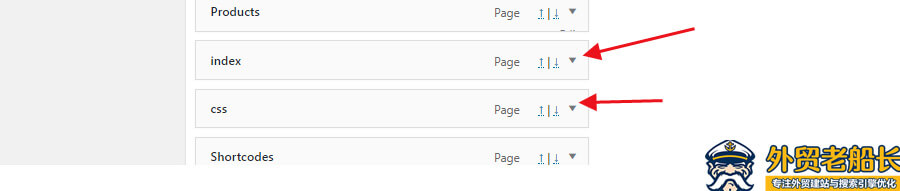
(5)在主菜单的菜单结构底部找到这两了页面,然后将他们拖到Products下面如下图所示,

现在index和CSS已经在Products的下面了,我们保存之后再来看一下前台的效果

(6)修改他们的层级需要将他们位置错开,在同一层级的在菜单结构中是左对齐的,要想让他们不对齐也就是错开,需要我们将菜单在统一水平线上往后拖。
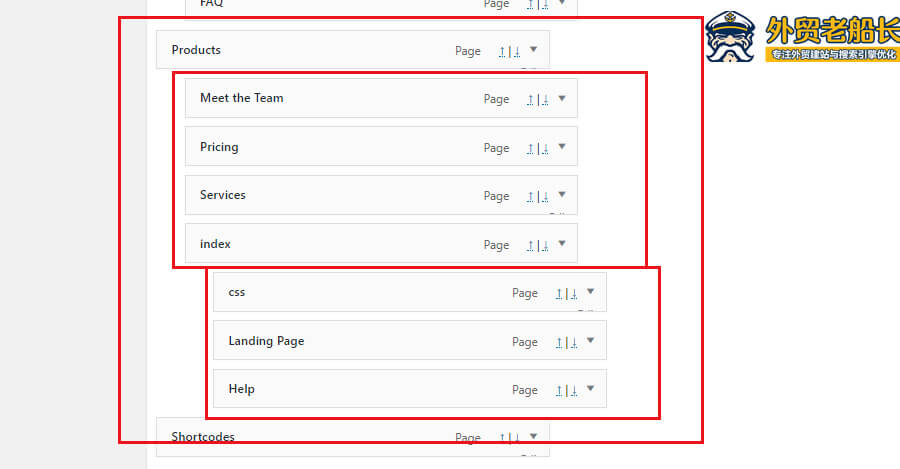
如下图所示

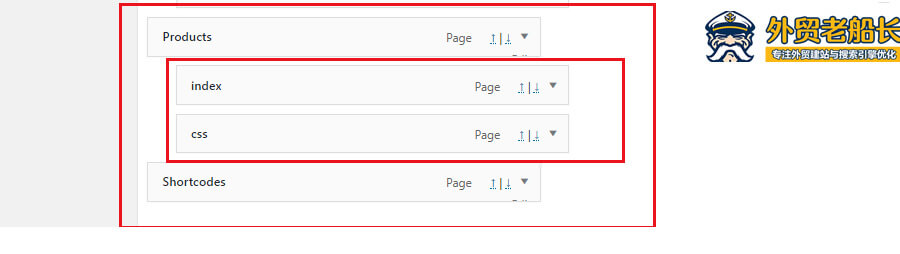
在这个图中,Products和index以及CSS错开,按照我们之前说的,左对齐的属于同一级,也就是说现在Products和Shortcodes是同一级,index和CSS是同一级同时index和CSS 是属于Products的,现在我们保存来看一下前台的效果

在这个图中,Products和index以及CSS错开,按照我们之前说的,左对齐的属于同一级,也就是说现在Products和Shortcodes是同一级,index和CSS是同一级同时index和CSS 是属于Products的,现在我们保存来看一下前台的效果

为了使效果更明显我们多添加几个在上图中可以看到我们已经使他们错开了,现在保存来看看前台的效果注意左对齐的是属于同一级,看他属于哪一个,就看紧挨着他的那个比他高的是谁

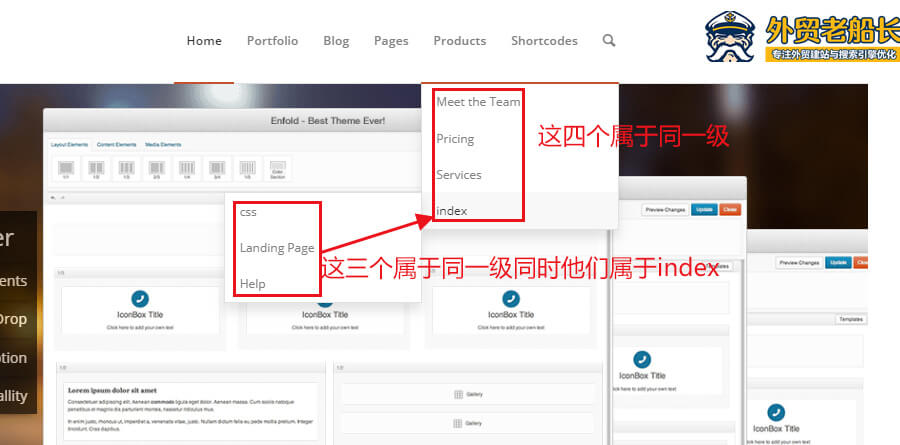
如图所示,这就是我们前台的效果了,
上述内容就是我们如何添加分类页面并在前台显示的全部内容。
外贸老船长推荐:
外贸建站却不知道该如何整理高质量的外贸营销网站资料,推荐阅读: 外贸建站最全面的营销网站素材清单
做好外贸网站设计中站内关键词优化布局(On-page SEO),推荐阅读:外贸网站最全面SEO关键词布局
目前国内最有效果的外贸营销型网站优化方案 :老船长强烈推荐:外贸网站优化方案
外贸英文营销网站设计首选外贸老船长的理由:外贸老船长建站优势