
Elementor是国外专业且使用量非常高的构建器,是前台可视化操作系统,所有板块和设计部件都是直接拖拽式的,所见即所得,非常简单,本文介绍了构建器的基础操作方法。
快捷导航
Elementor主题实操教程指南
1. 如何快速进入当前页面可视化编辑?
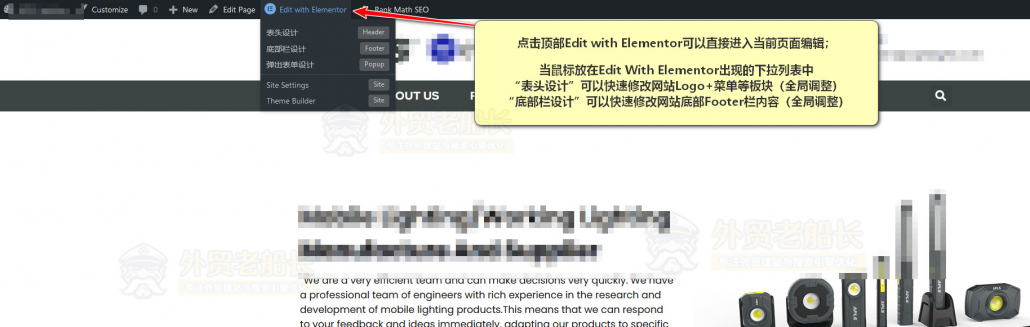
前提是需要登录网站后台并且开启科学上网(全局模式),然后刷新前台页面,顶部会出现快捷导航入口(如下图所示),点击Edit with Elementor即可进入当前页面可视化编辑。
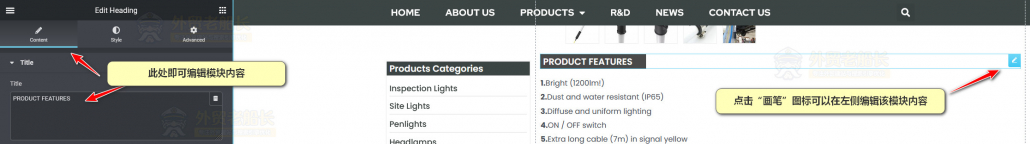
点击对应模块内容,在左侧就可以编辑当前模块内容;
Tips:推荐使用方法是鼠标放在编辑模块上时,右上角会出现Edit “画笔”图标,点击也可以编辑模块。(如下图所示)
2. 修改完成后如何保存并返回页面前台?
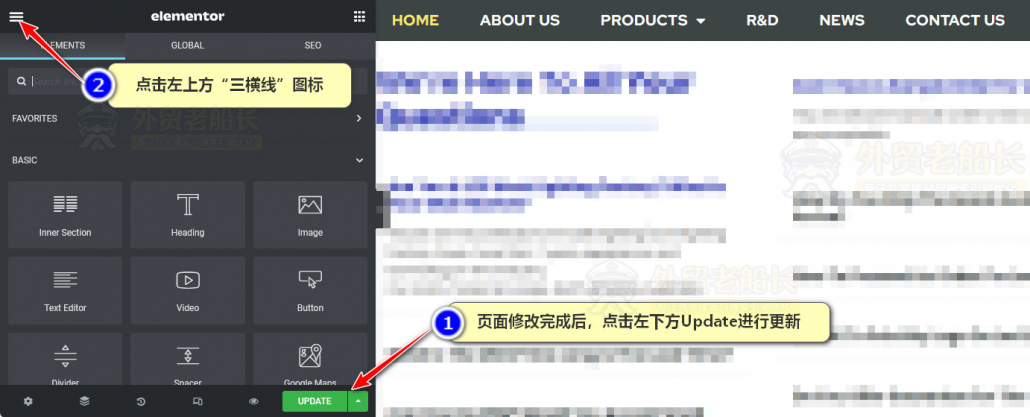
- 1. 点击左下方的Update即可保存更新。
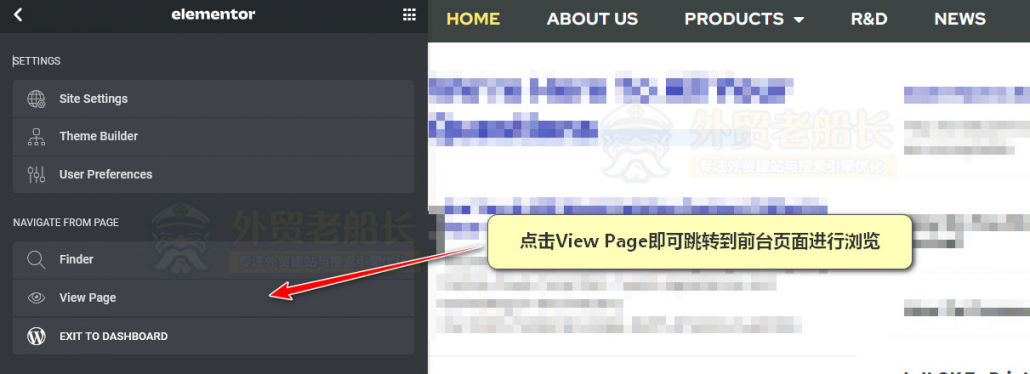
- 2. 点击左上方的图标,再点击View Page即可浏览前台页面。
3. 页面都包含了哪些结构板块?
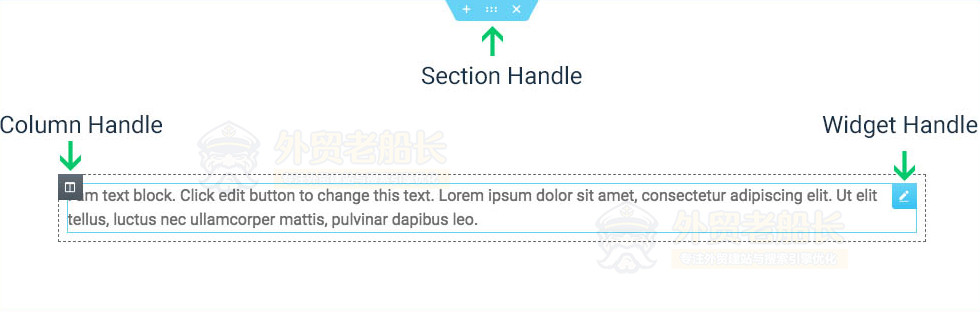
页面主要结构主要分为Section(板块),Column(列)和Widget(模块)。
- Section (板块): 相当于“行”,所以一个Section就代表一行,设置Section的样式就可以修改该行的样式。
- Column (列): 一行里面可以有多个列(一个Section里面可以设置多个Column),设置Column的样式就可以修改该列的样式。
- Widget (模块):也叫设计组件,比如有Image(图片),Text Editor(文本模块), Heading (标题),Button(按钮),页面通过设计组件进行搭建完成的。
推荐阅读